
作为一名 WordPress 后端开发人员十多年来,我使用了各种方法来调整 WordPress 以满足我和其他人的需求。最常见的一种是编写 WordPress 自定义功能插件。正如您将在下面看到的,这不是唯一的选择,也不总是正确的选择。
虽然我将这篇文章献给开发人员,但项目经理还将了解这些方法如何满足其团队的需求以及何时以及如何使用它们。
以下是我用来自定义 WordPress 的方法:
- 将您的代码添加到主题的
functions.php - 编写一个WordPress自定义功能插件
- 使用插件来管理自定义代码片段
- 通过必要插件来自定义
让我们更深入地了解一下这些方法。
将代码添加到Functions.php
在“旧”时代,当 WordPress 主要在前端和后端使用 PHP 时,对站点进行一些更改的最快方法是将代码添加到主题的 functions.php 中。
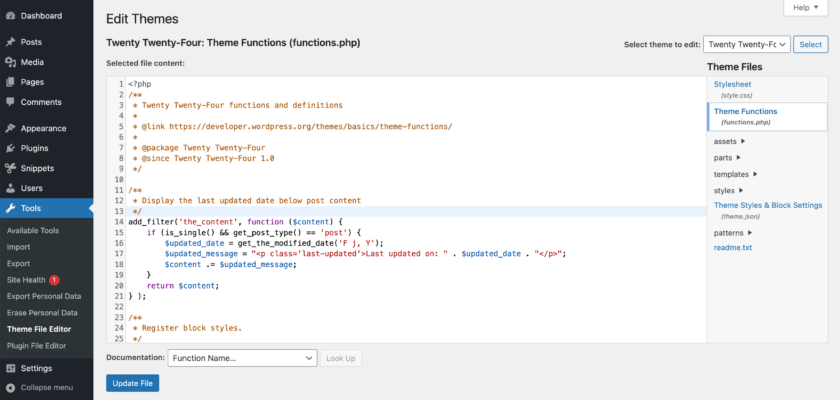
您仍然可以执行此操作,如果您敢的话,请使用WordPress 仪表板中的主题文件编辑器。

functions.php文件中自定义代码。随着时间的推移,这从我最喜欢的自定义 WordPress 方式变成了我最不喜欢的方式。
主要原因是它functions.php附属于一个主题。如果这不是自定义主题并且有人更新它,我的调整就会消失。
解决方案是创建一个子主题,其中包含与父主题相关的更改。
我不再向functions.php文件添加尽可能多的自定义代码的主要原因是,大部分代码都是插件领域,通常向网站添加功能,而不仅仅是主题。
还有两种情况我需要将自定义代码写入functions.php:
- 该代码与自定义或子主题相关。
- 在将它们移动到另一个地方之前测试快速更改,因为
functions.php通常很容易访问它。
另外,请记住,这functions.php不是托管许多更改的地方,因为单个文件可能会变得过于复杂。特别是当我的更改中需要多个 PHP 文件和其他文件类型时,我选择编写一个 WordPress 自定义功能插件。
编写自定义函数插件
如前所述,我添加到站点的大部分代码实际上是构建或扩展独立于主题的功能。
一旦我知道我将向网站添加更多自定义项,我就会启动一个自定义功能插件。它通常带有站点的名称,就像我将 WP Mayor 称为“WP Mayor 自定义功能”插件一样。
命名很重要!首先,它允许其他管理员看到该插件与该站点相关,并且可能仅托管该站点的更改。
其次,保持插件文件夹和文件名唯一可以防止您的 WordPress 站点意外地使用在 wordpress.org 插件存储库中具有相同 slug 的插件覆盖它。
创建 WordPress 自定义功能插件很容易。您所需要的只是wp-content/plugins. 但是,您应该首先创建一个新文件夹,因为您通常需要多个文件来构建代码,并且可能需要添加 JavaScript 和 CSS 代码文件。
按照我们的示例,假设我们现在有了wp-content/plugins/wp-mayor-custom-functions/wp-mayor-custom-functions.php插件文件夹和主文件。
让我们向文件添加一个标头来告诉 WordPress 我们的插件的用途。虽然“插件名称”足以使其在技术上工作,但让我们看一个更高级的示例:
/*** Plugin Name: WP Mayor Custom Function* Plugin URI: https://wpmayor.com* Description: All the cool features we custom-built for us.* Version: 1.0.0* Requires at least: 6.2* Requires PHP: 8.1* Author: Thomas Maier*/
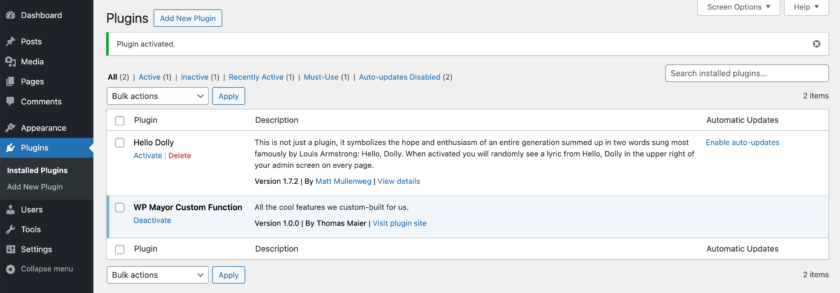
这应该已经显示在我们的 WordPress 仪表板的“插件”下。

现在,我们可以疯狂地将实际的 PHP 代码添加到我们的文件中。
提示:当我无法通过 FTP 访问站点或者只是懒惰时,我会使用Pluginception插件快速启动一些内容,稍后我可以通过 WordPress 仪表板中的插件文件编辑器填充代码。
您现在是否应该将特定站点的所有代码放入一个专用的自定义功能插件中?
这取决于。当我知道自定义代码用于多个项目时,我将其分离到不同的插件中。同时,我在单个插件中收集专用于特定站点的代码。插件越少,我需要维护的代码存储库就越少。
到目前为止听起来不错吗?嗯,在过去几年管理一家更大的插件公司并对网站进行了一百多次调整时,我注意到这些自定义插件仍然非常以开发人员为中心。因此,让我们在下一节中看看另一种方法。
使用代码片段插件来管理
在我从事大型插件业务的大部分时间里,我负责插件商店的技术方面。
我将任何非主题特定的代码放入单个自定义函数插件中。对各个插件和自定义的所有调整,例如将空卡重定向到定价页面、追加销售或黑色星期五优惠,都被记录下来并分布在具有可读名称的各种文件中。
好吧,对于任何有权访问代码的人来说,“已记录”和“可读”。
尽管我总是在周围进行调整或回答有关它们的问题,但我觉得这不是处理大多数自定义功能的有效且可持续的方式。
随着越来越多的人参与管理商店和网站,我想让他们有机会了解这些调整,而不必在我们的知识库中保留专门的页面来更新。
解决方案是安装一个 WordPress 自定义功能插件,用于管理 WordPress 仪表板中的所有或大部分代码片段。
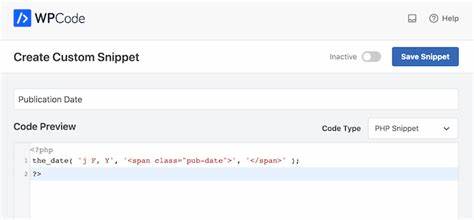
我个人最喜欢的是免费的代码片段插件,但也有其他插件。
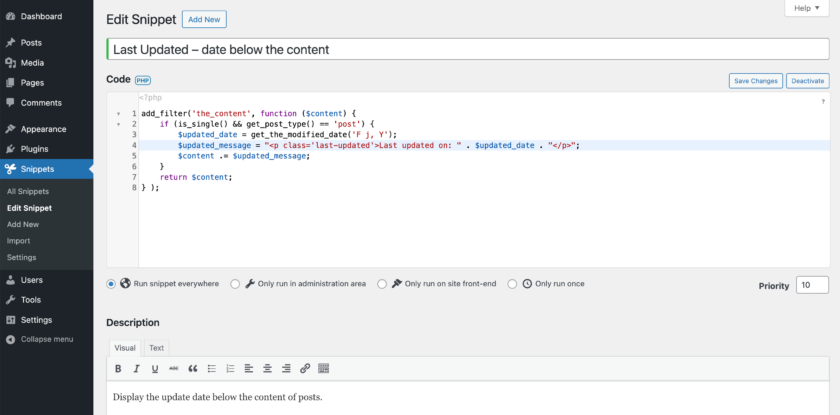
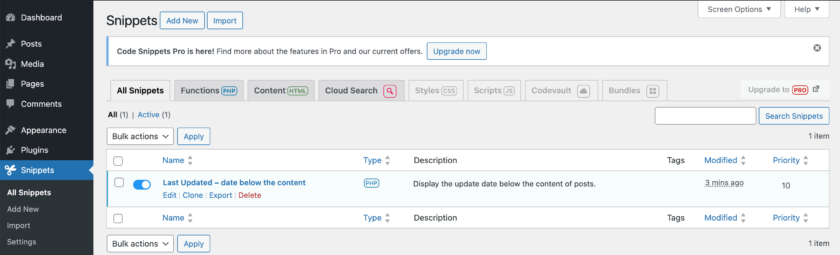
对于代码片段,仪表板中有一个包含所有代码片段的专用菜单项。
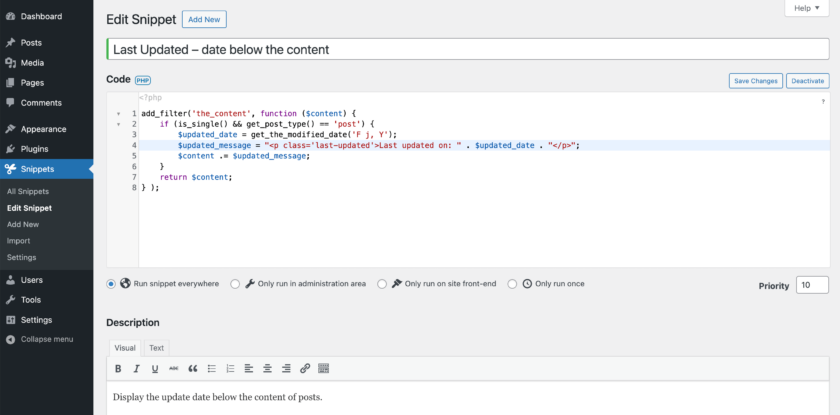
现在,任何具有管理员访问权限的人都可以看到这些调整。我为每个片段使用描述性名称,使用注释字段对其进行深入描述,并为更改组分配标签。

我的标签通常是调整的插件或主题的名称以及涉及的页面部分,例如“WooCommerce”和“Checkout”。

如果你选择了好的名字和好的结构,任何人都应该能够找到并理解调整。包括我自己。我什至在我的个人网站上也使用这种方法,因为它提供了很多舒适感。
使用自定义函数插件对于您只临时需要的代码片段特别有用,例如一些只需要偶尔运行一次的清理代码或一些面向前端的操作(例如启用促销)。
这安全吗?
默认情况下,WordPress 允许任何具有“管理员”角色的人在后端编辑插件和主题文件。使用自定义代码插件与此没有什么不同。因此,防御性的、只给每个人所需的角色的旧规则仍然适用。
开发人员可能想知道,通过插件管理代码时,页面请求上的一些非常早期的挂钩不可用,因为插件本身需要首先加载。如果您需要在任何其他插件之前加载自定义代码,请查看下面的必须使用的插件(MU Plugins)选项。
使用必要插件来自定义 WordPress 功能
所谓“必要”插件是插件中的一个特殊品种。
由于它们在任何其他“正常”插件之前执行,因此我使用它们来打开或关闭给定页面的特定插件。您可以使用此类代码来加速伪 API 或对admin-ajax.php.
必要插件的另一个特点是它们默认启用,没有人可以通过 WordPress 仪表板禁用或更改它们。这使得它们成为甚至管理员用户都无法访问的基本代码的理想选择。
创建必要插件
必要插件托管在文件夹中wp-content/mu-plugins。新安装的 WordPress 中不存在此文件夹。不过,一些插件或托管公司可能会在此处动态添加内容。
要在 mu-plugin 文件夹中添加新插件,您必须在计算机上使用我在上面向您展示的自定义插件的插件文件头创建一个 PHP 文件。这次,选择唯一的名称并不重要,因为必须使用的插件不会自动更新。
一旦您对新的自定义功能插件感到满意,请通过 FTP 将其手动上传到该wp-content/mu-plugins文件夹。mu-plugins如果该文件夹不存在,则创建该文件夹。
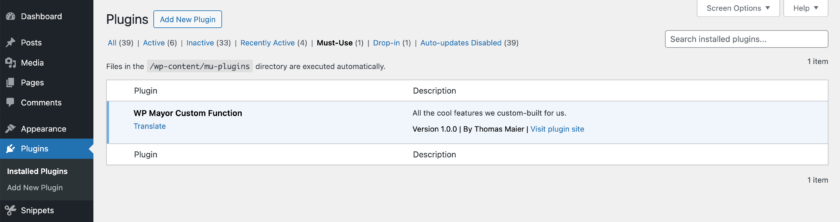
虽然您无法通过 WordPress 管理面板更改必要插件,但您可以在插件 >强制使用 下看到它们。

理想情况下,必要插件是单文件插件。尽管您可以在主 PHP 文件中引用其他文件,但 WordPress 无法在子文件夹中找到它们。但是,如果您创建一个复杂的 Must Use 插件,请考虑将主要代码移至常规插件中,并使用 必要插件 仅在所有其他插件之前加载运行所需的内容。
总结
我们探索了向 WordPress 添加自定义代码的各种方法,从传统的向主题functions.php文件添加代码、独立插件和 WordPress 自定义功能插件到使用 必要插件(mu-plugins)。每种方法都有自己的优点和潜在缺点,适合不同的需求和场景,具体取决于更改的类型以及谁应该有权访问它。